Si vous exécutez la commande ci-dessus sans la partie -H 'Accept-Encoding: gzip, deflate' , ce qui implique que votre client HTTP ne prend pas en charge la lecture de contenu compressé, alors l'en - tête Content-Encoding ne sera pas présent dans la réponse.
Vous devriez pouvoir remplacer -H ..par --compress.
Dan Carley
J'avoue que j'ai totalement raté celui-là! Merci de l'avoir signalé :)
Born To Ride
Veuillez noter que si vous n'utilisez pas l' -Ioption, il y a une différence entre -H 'Accept-Encoding: gzip,deflate'et --compress. Le dernier décompresse le contenu de sortie. (vérifiez cette réponse stackoverflow.com/a/8365089/162178 )
MrBuBBLs
16
pour une manière simple, vous pouvez utiliser google chrome, ouvrez le menu Outils> Outils de développeur puis regardez cette image
si vous désactivez la compression, vous ne verrez pas ce texte gzip
Fiddler2 peut vous y aider. Allumez-le et regardez l'inspecteur. Il peut également vous indiquer la taille des fichiers que vous regardez. En outre, vous pouvez le configurer pour qu'il décode automatiquement si vous rencontrez des problèmes de compression avec votre navigateur.
Remarque: cette réponse est maintenant CW - veuillez mettre à jour avec plus d'informations si vous le souhaitez (je n'ai pas le temps pour l'instant!)
Une autre solution consiste à utiliser Lynx. Facile à installer sur Linux à partir des dépôts et je pense que vous pouvez également obtenir des versions de Windows. Exécutez simplement la commande:
Il y a un service Web que j'ai créé spécialement à cet effet. Je voulais un moyen facile de vérifier gzip (sur toutes les ressources d'un site) sans avoir à creuser dans l'inspecteur ou à l'aide de plugins de navigateur.
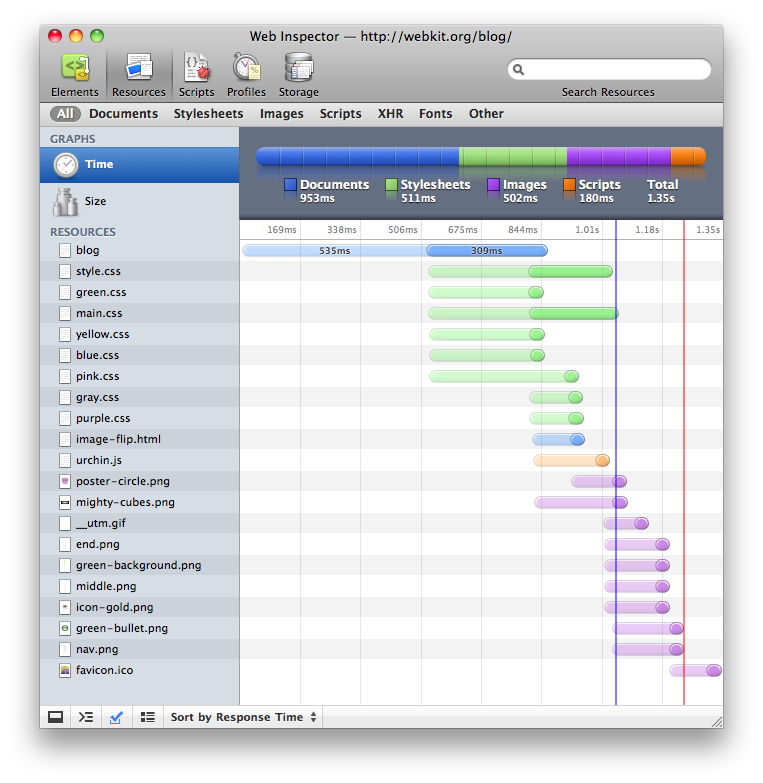
Si vous utilisez Safari avec le menu de développement activé, vous pouvez utiliser l'inspecteur Web
L'inspecteur Web affiche graphiquement les temps de chargement des pages et les tailles de fichiers afin que vous puissiez tester avant d'activer la compression, enregistrer les tailles, puis tester et comparer.
Je recommande le module complémentaire Web Developer pour Firefox. Il peut vous montrer les en-têtes de réponse, ce qui est également très utile pour déboguer d'autres problèmes.
Par exemple:
Date: Thu, 05 Nov 2009 08:46:30 GMT
Server: Apache
X-Powered-By: PHP/5.3.0
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 6446
Connection: close
Content-Type: text/html
200 OK
.. qui indique clairement que la réponse a été compressée. Les en-têtes sont également très utiles pour déboguer des problèmes avec d'autres éléments liés aux en-têtes, tels que les eTags et expires.
-H ..par--compress.-Ioption, il y a une différence entre-H 'Accept-Encoding: gzip,deflate'et--compress. Le dernier décompresse le contenu de sortie. (vérifiez cette réponse stackoverflow.com/a/8365089/162178 )pour une manière simple, vous pouvez utiliser google chrome, ouvrez le menu Outils> Outils de développeur puis regardez cette image
si vous désactivez la compression, vous ne verrez pas ce texte gzip
J'espère que ça aide
la source
Fiddler2 peut vous y aider. Allumez-le et regardez l'inspecteur. Il peut également vous indiquer la taille des fichiers que vous regardez. En outre, vous pouvez le configurer pour qu'il décode automatiquement si vous rencontrez des problèmes de compression avec votre navigateur.
Remarque: cette réponse est maintenant CW - veuillez mettre à jour avec plus d'informations si vous le souhaitez (je n'ai pas le temps pour l'instant!)
la source
J'utilise l' outil de compression HTTP à whatsmyip.org régulièrement.
Une autre solution consiste à utiliser Lynx. Facile à installer sur Linux à partir des dépôts et je pense que vous pouvez également obtenir des versions de Windows. Exécutez simplement la commande:
Vérifiez ensuite s'il y a une ligne disant
Content-Encoding: gzip.la source
Il y a un service Web que j'ai créé spécialement à cet effet. Je voulais un moyen facile de vérifier gzip (sur toutes les ressources d'un site) sans avoir à creuser dans l'inspecteur ou à l'aide de plugins de navigateur.
gzipWTF - moyen le plus simple de vérifier gzip
la source
L' extension LiveHTTPHeaders Firefox est votre ami. Vous pouvez examiner l'en-tête "Content-Encoding" et rechercher "gzip".
la source
Si vous utilisez Safari avec le menu de développement activé, vous pouvez utiliser l'inspecteur Web
L'inspecteur Web affiche graphiquement les temps de chargement des pages et les tailles de fichiers afin que vous puissiez tester avant d'activer la compression, enregistrer les tailles, puis tester et comparer.
Capture d'écran via le blog webkit.org.
la source
Je recommande le module complémentaire Web Developer pour Firefox. Il peut vous montrer les en-têtes de réponse, ce qui est également très utile pour déboguer d'autres problèmes.
Par exemple:
.. qui indique clairement que la réponse a été compressée. Les en-têtes sont également très utiles pour déboguer des problèmes avec d'autres éléments liés aux en-têtes, tels que les eTags et expires.
la source