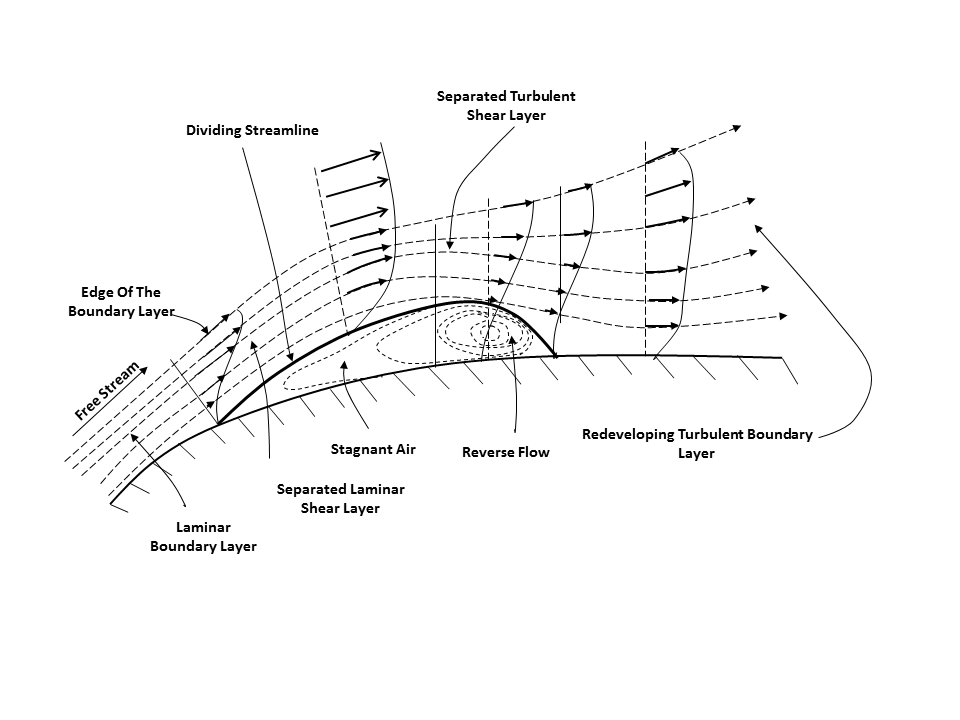
J'ai besoin d'aide pour créer de belles images vectorisées de ces types de thèmes:


Je travaille beaucoup avec LaTeX en ce qui concerne la composition, j'ai donc une expérience de base avec Tikz. Cependant, je pense que si je dois faire des images compliquées comme celles ci-dessus, je me retrouve un peu perdu.
J'apprécierais beaucoup que quelqu'un puisse m'orienter dans la bonne direction sur la façon dont je pourrais procéder pour créer ce type d'images, de préférence en utilisant un logiciel libre.
vector
information-graphics
Dipôle
la source
la source

Réponses:
Des applications graphiques qui produisent une sortie vectorielle sont disponibles. J'ai utilisé avec succès les applications suivantes:
Il est possible que vous deviez utiliser des applications 3D ou des applications graphiques, je suggère:
Habituellement, il est plus productif d'utiliser un outil qui peut réellement représenter graphiquement les choses comme base, puis importer le fichier EPS dans un outil d'artistes graphiques comme illustrateur pour une finalisation ultérieure. Le véritable avantage est que vous pouvez jouer avec les graphiques avant de vous impliquer, donc changer est facile.
Il est également possible de créer des graphiques par vous-même dans Illustrator si vous le souhaitez, du code pour vous aider sur votre chemin.
Ressources
Voici une liste rapide de choses jusqu'à ce que j'aie le temps de trouver des exemples appropriés (flux laminaire à droite).
Quelques exemples avec des composants similaires (vous devrez peut-être ajouter plus de choses, mais voici quelques parties du puzzle):
la source
Le mieux est de choisir un éditeur de vecteur et d'apprendre à l'utiliser. Les exemples ci-dessus ne semblent pas compliqués, et une compréhension de base des vecteurs de dessin ferait très bien l'affaire.
Si vous en essayez un, je vous déconseille Illustrator ou Corel Draw. Bien que les deux soient des outils de choix puissants et populaires, ils sembleront intimidants pour un débutant. Inkscape est un bon choix. C'est gratuit et l'apprendre ne devrait pas être un problème.
la source
Premièrement: .PY + Matplotlib -> .SVG
Ensuite, .SVG -> Inkskape
Cependant, .SVG est assez facile à apprendre pour aller .PY -> .SVG
Vous pouvez également faire .PY + Matplotlib -> .PDF. Inkscape ouvrirait cela également.
la source
Avertissements:
Maintenant une réponse plus robuste: (Pas que j'aime faire mes devoirs pour les doctorants ...)
Tout a été volé - à plat volé - sur le site Web de matplotlib (voir les exemples) et de Stack Overflow (matplotlib save fig image trim). Je n'ai fait que le copier / coller et le tester.
Le fichier out.svg résultant peut être ouvert directement dans Inkscape. L'image est un groupe / des groupes d'images plus petites. Cliquez sur n'importe quelle partie de l'image, puis utilisez l'option «Dissocier» d'Inkscape. Vous devrez peut-être vous dissocier plusieurs fois pour pouvoir manipuler directement une partie de l'image.
la source