J'ai vu un gif cool de la courbe du dragon jumeau fabriqué à partir d'un carré, et je me suis demandé ce qui se passerait si nous partions d'une autre image de base. J'ai donc écrit un programme pour ce faire.

C'est tellement cool que j'ai pensé que ce serait amusant de le faire comme un défi.
Tâche
Vous prendrez une image carrée avec une longueur de bord qui est une puissance de 2 (supérieure à 4).
Pour créer cette image, vous devez commencer par diviser votre image en 4 bandes verticales de taille égale et en décalant les bandes adjacentes d'un huitième de la taille de l'image dans des directions opposées (les bandes décalées doivent s'enrouler de l'autre côté). Vous devez ensuite répéter ce processus à chaque fois en divisant l'image en deux fois plus de divisions et en la déplaçant de moitié autant que la fois précédente. À chaque itération, vous devez alterner entre les décalages verticaux et horizontaux. Vous devez répéter jusqu'à ce que le décalage vous oblige à décaler d'un nombre fractionnaire de pixels (ce sera toujours 1/2) à quel point vous avez terminé.
Lorsque vous déplacez verticalement des bandes numérotées impaires vers la gauche (indexées sur zéro), vous devez déplacer vers le bas tout en augmentant même vers le haut. Lors du décalage horizontal, les bandes numérotées impaires à partir du haut doivent se déplacer vers la gauche tandis que les bandes paires doivent se déplacer vers la droite.
Vous devez seulement afficher / afficher le résultat final de la transformation, pas toutes les étapes intermédiaires comme dans le gif.
Il s'agit de code-golf , l'objectif est donc de minimiser la longueur de votre code source, mesurée en octets.
A travaillé par l'exemple
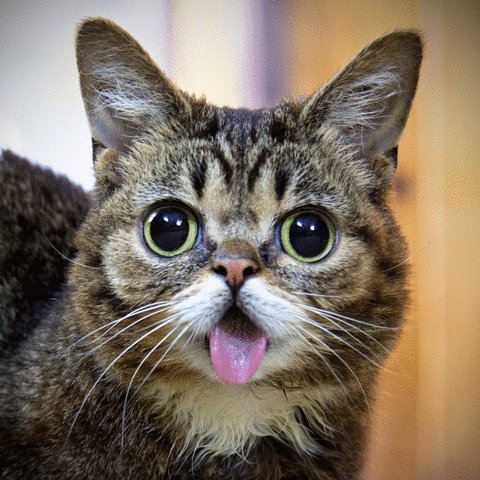
Je vais travailler à travers le gif de chat affiché en haut de la page, cadre par cadre.
Voici l'image de départ:

Cette image mesure 512 x 512 pixels. Nous allons le diviser en 4 bandes pour démarrer et décaler chaque bande de 1/8 de la taille de l'image (64 pixels) verticalement.

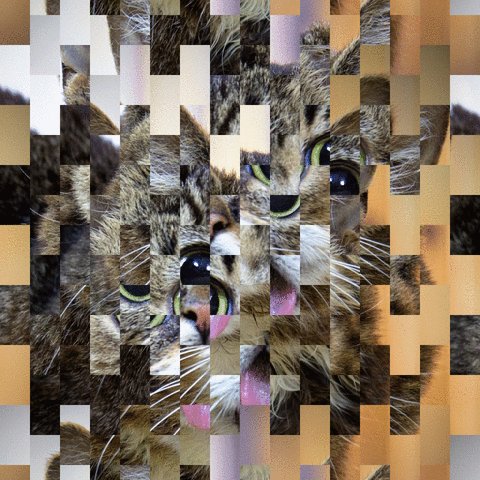
Nous allons maintenant le diviser en deux fois plus de bandes (8 bandes) et le déplacer de moitié jusqu'à la dernière fois (32 pixels). Cette fois, nous allons décaler horizontalement.

Nous allons maintenant déplacer à nouveau verticalement cette fois en se divisant en 16 bandes et en décalant chaque bande de 16 pixels.

32 bandes, 8 pixels, décalage horizontal

64 bandes, 4 pixels, décalage vertical.

128 bandes, 2 pixels, décalage horizontal.

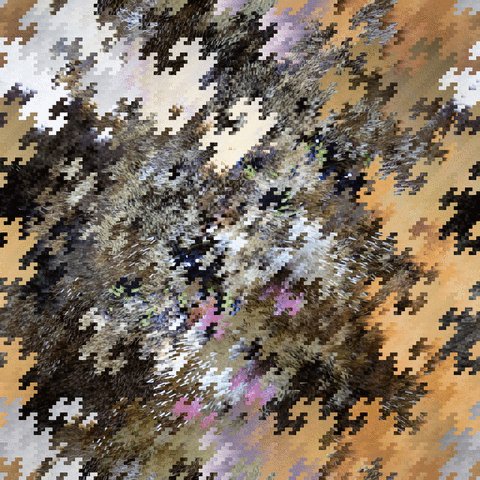
256 bandes, 1 pixel, décalage vertical.

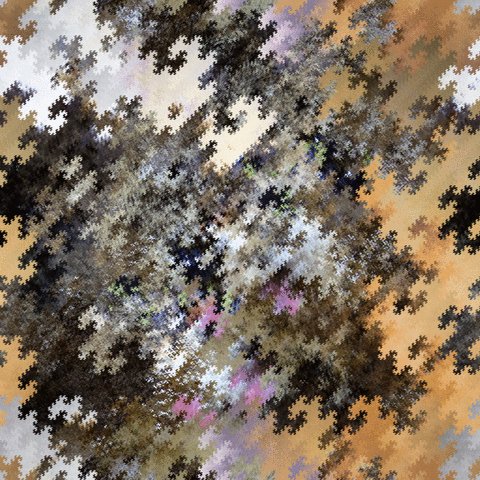
Puisque le prochain changement nous obligerait à déplacer chaque bande d'un demi-pixel, nous nous arrêterons à ce point et produirons le résultat.
Cas de test
J'ai un script qui peut faire ces images, donc j'ai pensé que je vous laisserais choisir les images pour les cas de test. Donc, si vous avez une image carrée d'une puissance de 2 de large que vous aimeriez voir devenir dragonifiée. N'hésitez pas à me l'envoyer et j'en ferai un cas de test.


Vous devez également tester sur une image blanche ou noire unie afin de pouvoir déterminer si les pixels disparaissent ou non.
la source



**Start** by shifting one 8th of the size of the imagealorsrepeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timela première fois sera 1/8, la seconde 1/16. le troisième 1/32 jusqu'à ce que le nombre de pixels soit fractionnaire. Je ne vois pas ce qui n'est pas clair à ce sujet.Réponses:
MATLAB, 237 octets
A pris un peu de devinettes car je ne comprenais pas la procédure des spécifications, mais avec l'aide de l'image, cela a fonctionné.
la source
Python 2,
317313304298la source
input()et vous attendre à ce qu'il soit transmis sous forme de chaîne pour obtenir une entrée au lieu deraw_input().Mathematica, 177 octets
Il est lent et pas entièrement golfé.
Voici Lena:
Voici Lena le Dragon:
la source