Mon intuition de base serait d’afficher les données sous forme de graphique et non sous forme de carte. Pensez-y comme une carte de lignes de métro: elle n'affiche pas les lignes sur une carte géographique, mais des lignes abstraites qui se croisent à des jonctions. De cette façon, vous pouvez vous concentrer sur la partie importante (c.-à-d. La prochaine station; comment passer d'une ligne à une autre) au lieu de vous laisser distraire par la géométrie fracturée de la ligne.
Graphviz est sans aucun doute le meilleur choix en matière de graphes. Vous pouvez contrôler presque tous les aspects de votre graphique: couleurs, formes, types de lignes, ordre, taille, etc. Graphviz traite des fichiers texte intuitifs contenant des nœuds et des arêtes .
J'ai eu une grande expérience d'un projet récent sur lequel j'ai travaillé il y a quelques mois, et je le recommande vivement depuis.
Quelques exemples de la galerie Graphviz qui pourraient répondre à vos besoins:
Radial layout:
Vous pouvez placer les grandes villes au centre du cercle et façonner les lignes en fonction de la densité du trafic. C'est probablement la meilleure façon de montrer toutes les villes.

(source: graphviz.org ) , lien
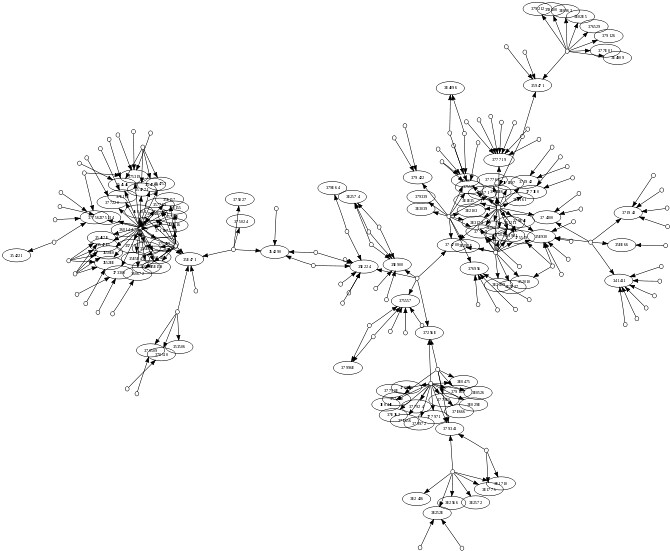
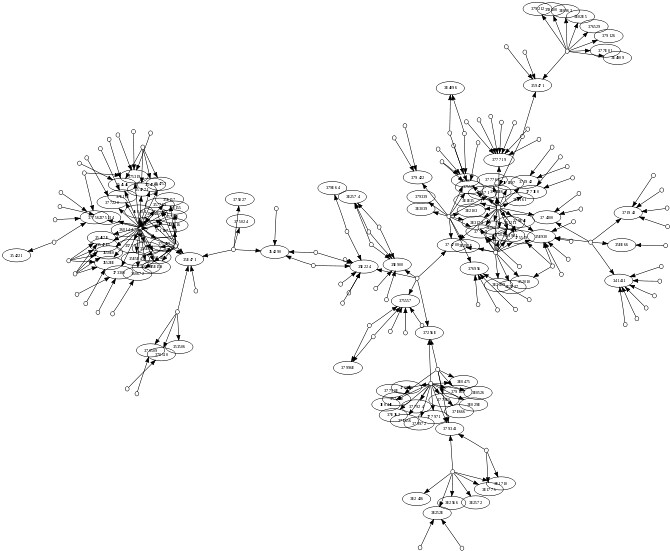
Structure en forme d'arbre:
C'est un bon choix si vous souhaitez représenter le lien entre la banlieue et les grandes villes.
 lien
lien
Graphique ordinaire:
C'est un bon choix si vous décidez d'omettre les petites villes et de vous concentrer sur les principaux MTA. Bien sûr, vous pouvez contrôler les couleurs et rendre le graphique plus vivant.
(source: graphviz.org )
lien






Pour une introduction plus théorique, vous pouvez consulter des articles sur la géovisualisation des mouvements de Natalia & Gennady Andrienko.
Mise à jour 1: GraphRECAP et FlowMap pourraient également être utiles.
Mise à jour 2: Il existe un article très utile sur le sujet:
Jenny, B., Stephen, DM, Muehlenhaus, I., Marston, BE, Sharma, R., Zhang, E. et Jenny, H. (2016). Principes de conception pour les cartes de flux origine-destination. Cartographie et sciences de l'information géographique, 1-15. ( pdf )
@underdarkGIS s'est appuyé sur cela et a mis en œuvre les premières idées dans QGIS:
Mise à jour 3: l'ancien projet de JFlowMap a été transformé en nouvel outil - Flowmap.blue ( github ). Il promet de publier des cartes de flux interactives représentant les données téléchargées sur Google Sheets:
flowmap.gl semble être un projet lié (?).
-
la source
En décembre 2012, Esri a publié un outil permettant de générer des cartes de flux. Il est écrit en Python et disponible pour les utilisateurs d’ArcGIS Desktop. Et il existe un article sur les blogs ArcGIS sur la génération de cartes de flux avec les liens vers l'outil, des informations supplémentaires et des données de test pour l'outil. Je pense que c’est aussi le genre d’outil que vous utiliseriez pour générer des flux commerciaux.
la source
C'est un problème difficile qui, autant que je sache, n'est pas résolu. Un coup d'œil à la littérature actuelle (http://scholar.google.com/scholar?hl=fr&q=spatial+interaction+data+visualization) semble corroborer ce point de vue. Alisdar Rae a quelques cartes intéressantes dans http://mediamapping.wikischolars.columbia.edu/file/view/Rae+-+2009+-+From+spatial+interaction+data+to+spatial+interacti.pdf qui pourraient vous aider, mais Je ne suis pas vraiment sûr que vous obteniez beaucoup d'informations de leur part.
Oliver Duke-Williams a réalisé de jolies visualisations des migrations de 10 000 habitants à partir du recensement du Royaume-Uni de 1991 sous forme de grille rectangulaire colorée par la taille du flux, mais vous perdez à nouveau la directionnalité.
la source
Tout d'abord, ai-je raison de penser que l'image montre une relation polygone à point? Si tel est le cas, vous voulez vous assurer que les polygones se détachent davantage et doivent correspondre visuellement aux liens. Je suggérerais de choisir une couleur de groupe (par exemple bleu), d’utiliser un remplissage de polygone bleu clair, une bordure bleu foncé (aidant l’œil à résoudre le bord du polygone) et un bleu moyen pour le lien (associant le lien au polygone).
Je n'utiliserais pas la couleur pour exprimer les volumes de flux dans les liens comme vous l'avez fait ci-dessus, il sera probablement trop chargé avec beaucoup de liens, la largeur et la transparence étant les variables à jouer.
Deuxièmement, l’essence du problème réside dans le volume de données. Il n’est pas possible de produire un simple graphique du réseau suggéré de plus de 1000, car la visualisation serait très encombrée. Les deux suggestions principales jusqu’à présent semblent être de rassembler les arêtes (visualisation de l’arbre) ou de produire un graphique où la déconnexion des emplacements de l’espace réel crée en réalité plus d’espace pour visualiser les connexions (de la même manière en perdant les véritables emplacements du fameux tube). La carte de Londres crée plus «d'espace» au centre de Londres pour aider à visualiser les connexions entre les stations de métro très proches les unes des autres). Ces deux éléments ont de la valeur, mais le graphique présente l'inconvénient évident de perdre les positions spatiales réelles lorsque vous avez visualisé le réseau.
Une alternative consiste à gérer la surcharge de données en scindant les données en groupes. S'il n'y a pas de groupes logiques, les segments directionnels (N, NE, E, etc.) sont une solution possible. Je construirais une visualisation où toutes les relations sont grisées. Au survol de la souris, les polygones et les liens pertinents apparaissent en gras. Une sous-option consisterait à déplacer le pointeur de la souris via des boutons de couche en cliquant dessus ou par radio, où plusieurs sections pourraient être sélectionnées à la fois.
Vous pouvez également créer une animation dans laquelle les liens sont représentés par des boucles 3D et les segments non peints un par un, le point de vue de la caméra changeant pour optimiser l'utilisation de la 3D (voir http://senseable.mit.edu/obama/the_world). html qui montre ce que je veux dire par boucles et modifications de la vue de la caméra). Une fois l'animation affichée, les utilisateurs peuvent explorer librement la carte à l'aide de boutons radio contrôlant les segments ou groupes de données.
Ce n’est pas si complexe à faire avec le client ou l’API de Google Earth et avec kml, j’ai commenté la production de boucles ici http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html et visites ici http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . kml est assez facile à comprendre http://code.google.com/apis/kml/documentation/ .
Bien que je sois toujours inquiet à l'idée que les visualisations «flashy» soient intelligentes mais inefficaces, je pense que celle-ci fonctionnera efficacement et le bonus est que l'animation 3D impressionnera la plupart des clients.
la source
vous pouvez essayer la méthode que j’ai utilisée dans ArcGIS: Créez un calque de ligne à partir d’un calque de points et d’un fichier de données CSV .
une question concernant les lignes: vous représentez le monde et toutes les lignes convergent ou divergent d'un pays donné, n'est-ce pas? Le Brésil, comme dans votre cas, entretient des relations commerciales avec plusieurs pays et il sera difficile de distinguer toutes les flèches.
la source
Clairement un peu en retard, mais cette question: Comment créer une carte de flux radiale montrant des lignes courbes sur de courtes distances renvoie à un article de Esri intitulé Création de cartes de flux radiaux avec ArcGIS qui répondra à votre question.
En utilisant les techniques décrites dans l'article, vous pouvez utiliser l' outil XY to Line afin de créer votre carte incurvée. J'ai assemblé un outil ModelBuilder très personnalisé (personnalisé selon mes besoins) qui créerait la table OD, renseignerait les valeurs XY des points source, puis utiliserait l' outil XY vers ligne pour générer les arcs. Il impliquait beaucoup de fonctions "Ajouter un champ", "Ajouter une jointure", "Distance du point" et "Calculer un champ", mais il s'est très bien avéré, mis à part les arcs franchissant la ligne des 180 degrés. La prochaine étape consisterait à essayer de forcer les arcs à rester "dans le cadre" uniquement (par exemple, de l’Amérique du Nord à l’Asie, traversant l’Atlantique au lieu d’une distance plus courte sur le Pacifique).
la source
Il semble y avoir plusieurs façons de voir cela. Soit les lignes sont de simples représentations de nombres basées sur les enregistrements de points en tant que graphiques qui conviendraient pour des cartes uniques, soit elles sont des représentations de valeur basées sur un attribut Value de la ligne. Je suggère de créer une classe d'entités de ligne de tous les emplacements vers tous les autres emplacements, puis d'attribuer un ID unique distinct pour chaque ligne. Vous pouvez ensuite créer une jointure entre vos données d'attribut d'échange et vos données d'entité linéaire. La dernière étape consiste alors à symboliser les lignes basées sur les quantités dans votre table jointe. Ensuite, vous pouvez affecter la taille de la flèche, les directions et les informations de ligne à chacune des lignes et les personnaliser.
la source
Vous pourriez avoir quelques idées de ces posts:
http://paulbutler.org/archives/visualizing-facebook-friends/
http://lin-ear-th-inking.blogspot.com/2010/12/visualizing-geodetic-information-with.html
la source
Je me rends compte que cet article est vieux, mais je suis sûr que beaucoup d'autres ont la même question, probablement pour créer une carte de flux simple pour un projet ou un document scolaire. Si vous recherchez une carte des flux commerciaux simple, vous serez peut-être surpris par la facilité et l'efficacité d'utilisation de PowerPoint. Il est beaucoup plus facile de créer de très jolies flèches cintrées dans PowerPoint que dans Illustrator et certainement plus facile que dans ArcMap. De toute évidence, si vous recherchez quelque chose de plus en profondeur et que la largeur réelle des flèches doit représenter avec précision vos numéros d'exportation, ce ne serait pas votre meilleure option.
la source